
前一陣子痞客大改版
搞得部落格雞毛鴨血,許多的位置與功能都失常
只好把原本的無名模板改成痞客模板,才讓部落格回覆正常的模樣
卻也因此更熟悉部落格的CSS編寫技巧
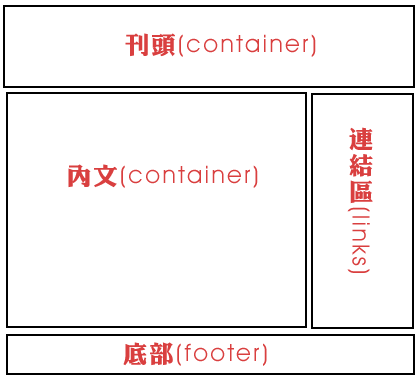
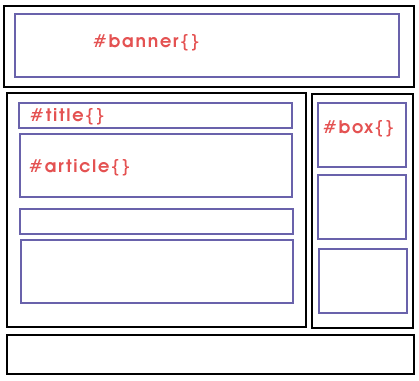
部落格最傳統的樣式大抵就是一個刊頭(header),一個主文區(container),一個功能列(link),及一個底部(footer)所組成。這是部落格的基本架構,當你想修改你的部落格時,就可以立即聯想他會再CSS語法中的那一個區塊(見下圖)。

而CSS每定義一個樣式,我們可以把該樣式想像成一個區塊(box),透過對區塊的各種定義變化出千變萬化的部落格樣式。上述的每一個主要區塊中可能都包含許多不同的樣式區塊,也就是大區塊包含小區塊。

有這兩個基本觀念後,接下來就木笛會以兩篇文章的內容來介紹必學的6種部落格語法
部落格CSS語法第一招:background的魔術戲法
背景圖片大概是部落格編輯中第一個接觸的部份,而也是美化部落格最常用的語法,尤其是刊頭圖片往往象徵一個部落格的屬性與風格。其常用的語法有:
■background-image:url();
在跨弧裡填入背景圖片的連結網址,連結外部可以不用再加""
■background-color:#網頁色碼;
背景也可用單一顏色,填上三元色色碼,若是後三碼和前三碼相同填前三碼即可,如#cccccc填#ccc。
■background-attachment:屬性值;
背景的呈現型態預設是x軸重複和y軸重複,你也可以選擇以下屬性值
fixed:背景固定不滾動
x-repeat:只於x-軸重複
y-repeat:只於y-軸重複
no-repeat:不重複
■background-position:屬性值;
背景的定位初始位置,誰說一定要從上方開始顯示,透過這個屬性你可以定位背景於區塊內的任何位置,其屬性值有
center: 置中
left:置左
right:置右
bottom:置下
上面的屬性可以兩兩結合,如background-position:center left;中間用空白鍵分開,如此背景圖就會在左上方。
我們亦可以用更簡潔的方式表達,每個屬性間用空白鍵分開,其形態如下。
background:url(http://~/) #ccc fixed center;
每一個css區塊都可以用background來定義樣式,除了刊頭的header、還有文章的標題title、連結列的項目符號、甚至是留言板的底色都可以定義背景圖或顏色來裝飾。
木笛很喜歡用fixed這個技巧來,本部落格左方的紅色漸層線就是用fixed使他固定。而這個屬性還有一種特殊的視覺效果,就是當瀏覽內容時滑鼠滾動但背景並不會隨滾動,縱使是在貼圖重複的背景下我也會使用這個屬性,有一種網頁內容漂浮在背景上的感覺。
範例部落格:紅樓密碼
PS.背景圖片和背景色是可以同時使用的,也就是你定義背景圖片不重複,那剩餘的部份就會顯示背景色。
Q.為什麼我換上了背景圖片連結,圖片卻沒有完全顯示出來呢?
A 這是因為圖片比header設定的尺寸大,所以你比需要更改header{}中的width,與heifht屬性符合圖片的大小。
部落格CSS語法第二招:border的裝飾藝術
在部落格語法中border可以說是扛起分隔與美化區塊的重任,可以控制的元素有邊框的粗細(width)、邊框的樣式(style)、邊框的顏色(color),而且可以分別對邊框的上、右、下、左進行設定,所以可以呈現出非常多的變化。其常用屬性語法如下。
■border-width:屬性值;
填入數字並以px為單位,若只單純填一個數字,則內定會應用到四邊邊框上
■border-color:#網頁色碼;
■border-style:屬性值;
邊框風格就有很多了,用說的可能很難體會,用看的就能很快瞭解了,且看木笛整理的各種邊框樣式圖。

groove有點內嵌效果、inset是內浮雕效果、outset是外浮雕效果
■border-top、border-right、border-down、border-left
border屬性最常應用在部落中各區塊間的分隔變化,通常只針對一邊做變化,而利用這個屬性你可以為邊框四邊都套上不同風格。
部落格CSS語法第三招:text與font的格式變化
部落格內容基本上就是大量的文字,所以適當的為文字安排一些變化可以讓內容看起更豐富。與字體相關且常用的屬性如下。
■font-style:;
字體風格有normal|bold|oblique分別是正常|加粗|斜體
■font-size:;
字體大小有很多種設定方法,但因為長久使用word的關係,大家對pt也就是點的單位比較有概念,或者是px螢幕上的點為單位。現在鼓勵使用em這個單位,1em表示使用者瀏覽器預設的字形大小,所以2em就是兩倍預設字體大小,你也可以接小數點像是0.75em。
■font-weight:;
這是設定字體粗細的屬性,屬性值為100~800之間以100為單位變換,這可屬性只會變粗細並不會改變大小,一般隨著字體的變化400~700是屬於normal,所以400以下會使得字體比較細。
文字格式也是可以靈活運用的地方,記住只要是一個css所定義的區塊都可以套用不同的文字格式,像是部落格文章的title和內文用不同的大小和顏色與對齊方式。其常用的屬性如下:
■color:#網頁色碼;
■text-align:屬性值;
right:向右對齊
left:向左對齊
center:置中對齊
justify:齊行對齊
■line-height:屬性值;
每一行的高度,單位可以是pt,px或是em,一般會設定較寬的行高讓瀏覽者閱讀起來比較舒服
■text-decoration:屬性值;
文字的裝飾最常配合連結樣是一起使用,其屬性值有
none:無裝飾
underline:下底線
overline:上底線
line-through:穿越線
■text-shadow:#網頁色碼 x-偏移 y-偏移;
替文字加上下落陰影,這實在是很酷的語法,如此就能輕易做出要藉助影像處理軟體才能做到效果。但是….這個效果IE6不支援,連Firefox也不支援,好像只有IE7和Safari兩個瀏覽器支援,所以在使用時要小心。
Q.大部分的語法我都不懂,進入部落格語法編輯區時我該怎麼找呢?
A.可以使用Ctrl+C網頁搜尋的功能,搜尋header、container、box、footer或其他語法代碼,幾乎都可找到你想要修改的CSS語法位置。這招是直搗黃龍的CSS修改技巧,尤其每各部落格的語法編寫習慣以及位置順序都不太相同,像無名和痞客就很不一樣,這樣可以直接修改你想要修改的部份囉!
範例演練
最後我們來練習一下,只用background、border、text、font的屬性來做一個文章區塊。各位可以試著做做看,也可以參考範例連結的寫法。

範例連結
網頁資源
紫貝殼網頁色碼選擇器
這個網頁色碼選擇器很方便,還貼心設計可選擇不同背景色與字體顏色做比較的功能
全站熱搜


 留言列表
留言列表